Vous avez déjà entendu parler de la heatmap mais vous ne savez pas vraiment ce que ça signifie, ni à quoi ça sert, ni pourquoi l’utiliser ?
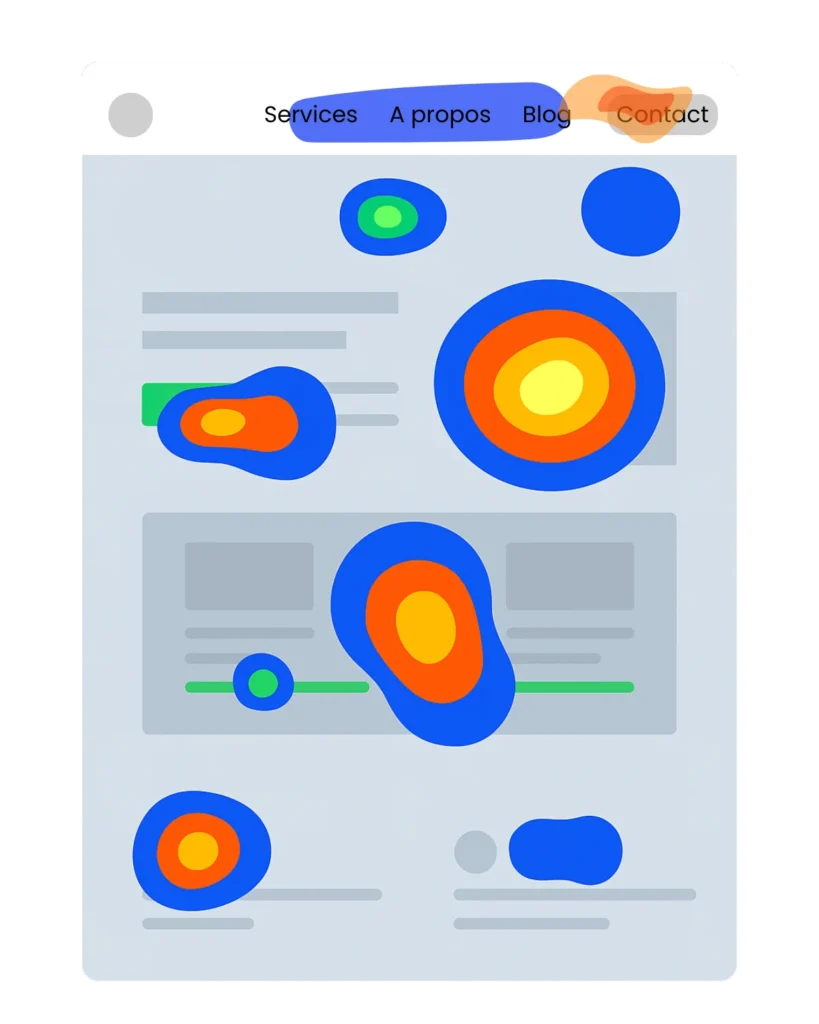
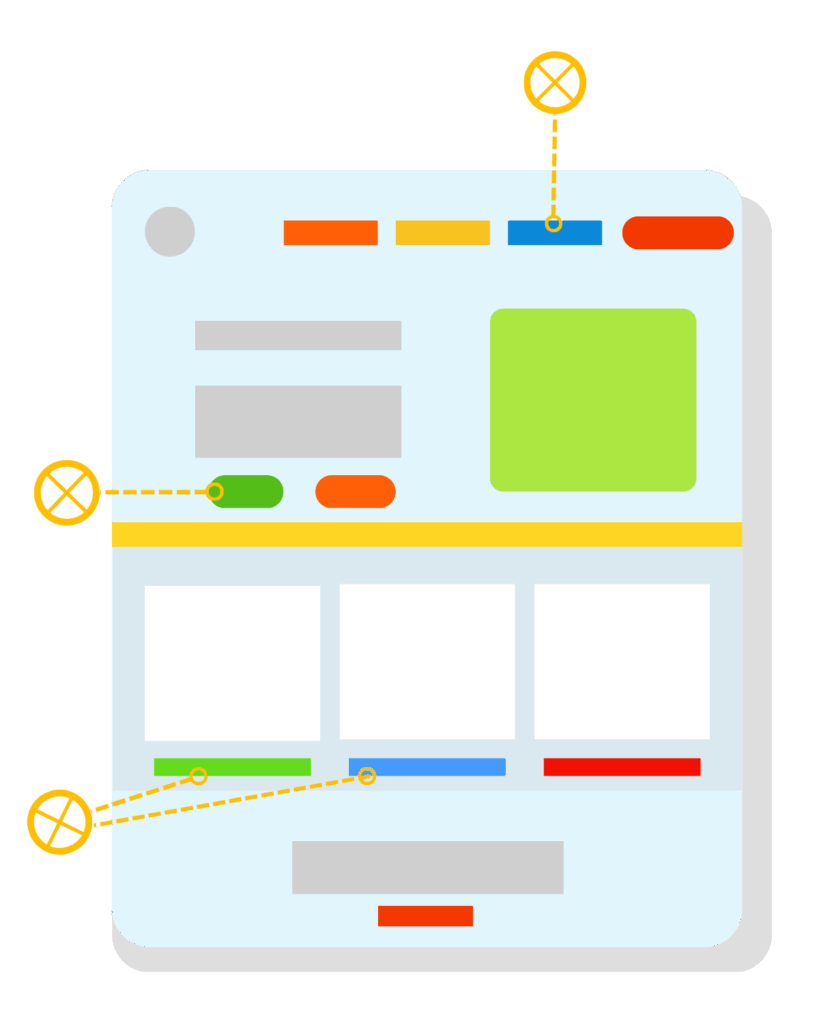
Une heatmap est un outil qui permet de visualiser les zones les plus consultées de votre site grâce à un code couleur.
C’est un outil précieux pour identifier ce qui fonctionne… ou ce qui bloque !
Mais aussi pour comprendre le comportement des visiteurs de votre site.
La heatmap, c'est quoi ?
C’est un peu le bulletin météo de votre site web.
On prend la température. 🌡️
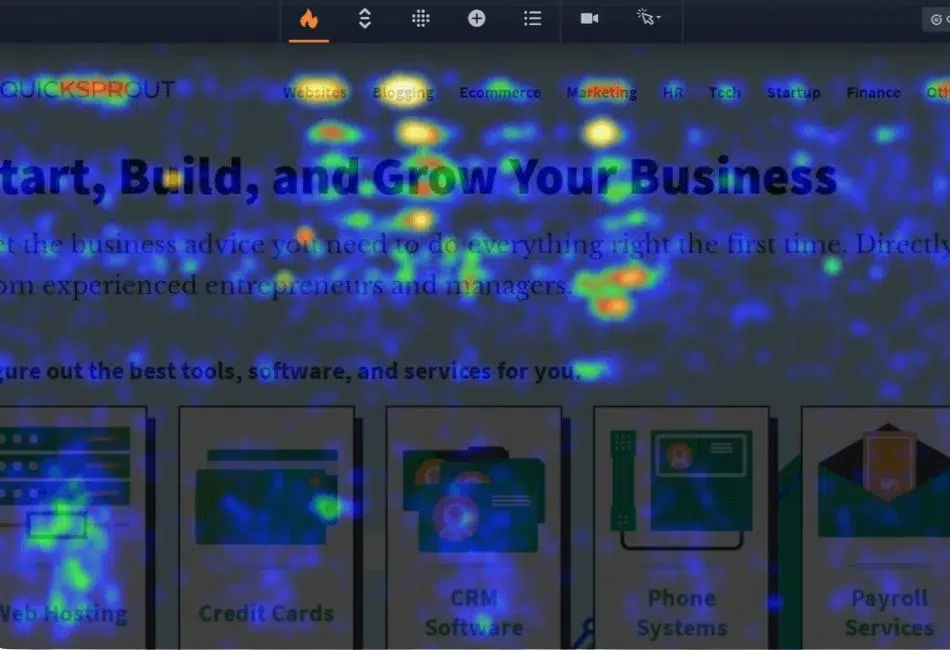
On utilise des nuanciers de couleurs pour percevoir et mesurer les interactions des utilisateurs sur le site.
Le rouge – orange -jaune – vert -bleu.
Autrement dit, c’est un système qui permet d’analyser le comportement des visiteurs :
Clics, mouvements de souris, …
🔴 Les zones chaudes sont les plus sollicités.
🟦 Les zones froides sont les plus ignorées.


Pourquoi utiliser une heatmap ?
Une heatmap vous permet d’avoir une vue immédiate sur le comportement réel des visiteurs : où ils cliquent, ce qu’ils ignorent, et comment ils parcourent la page.
C’est un outil d’analyse et de visualisation simple mais redoutablement efficace pour prendre des décisions basées sur des faits, pas des suppositions.
- Voir ce qui attire l’attention ou pas.
- Identifier les zones ignorées - points d’amélioration.
- Optimiser l’ergonomie, le design, le contenu et CTA.
Les objectifs de la heatmap
Les axes attendus
Comprendre comment les visiteurs interagissent avec votre site pour ajuster ce qui mérite d’être optimisé : contenus, visuels, boutons, navigation.
L’objectif ?
Plus de clarté pour l’utilisateur et plus d’efficacité pour votre business
- Ajuster les éléments de votre site selon les résultats.
- Améliorer le taux de conversion.
- Baisser le taux de rebond.
- Mieux comprendre son audience.

Les données de mesure
Évidemment, les heatmaps utilisent des données de mesure pour analyser le comportement des visiteurs sur le site en question.
Voici une liste :
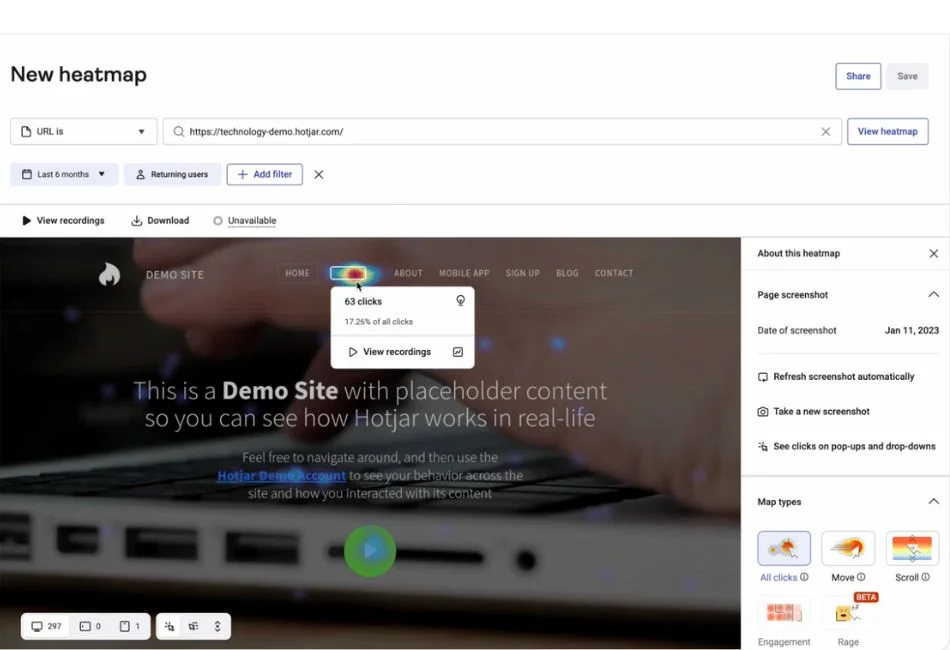
Heatmap de clics
Où les utilisateurs cliquent.

Heatmap de mouvement
Suis les mouvements de souris.

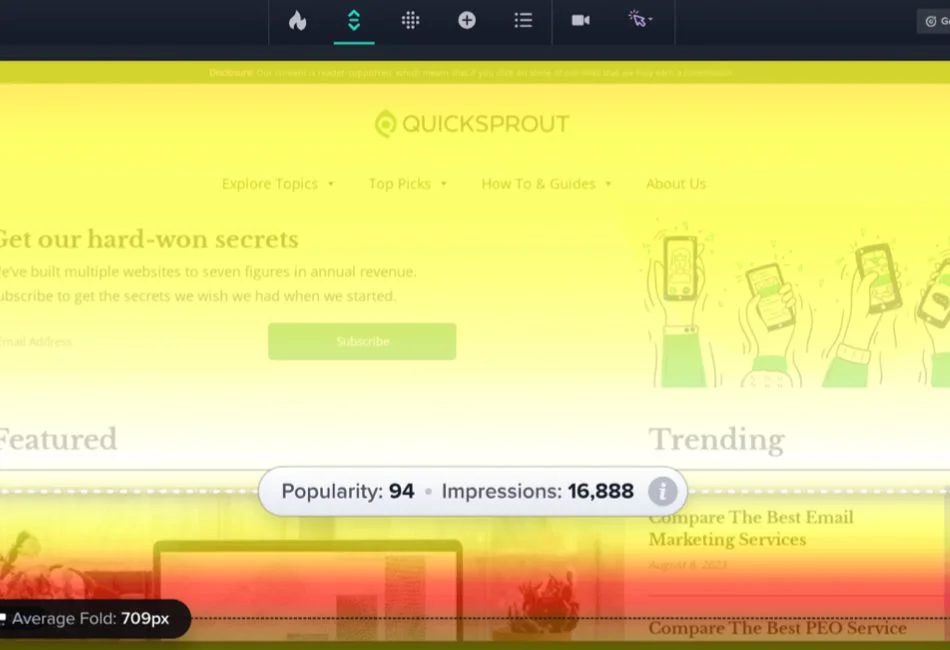
Heatmap de scroll
Jusqu’où les utilisateurs défilent.

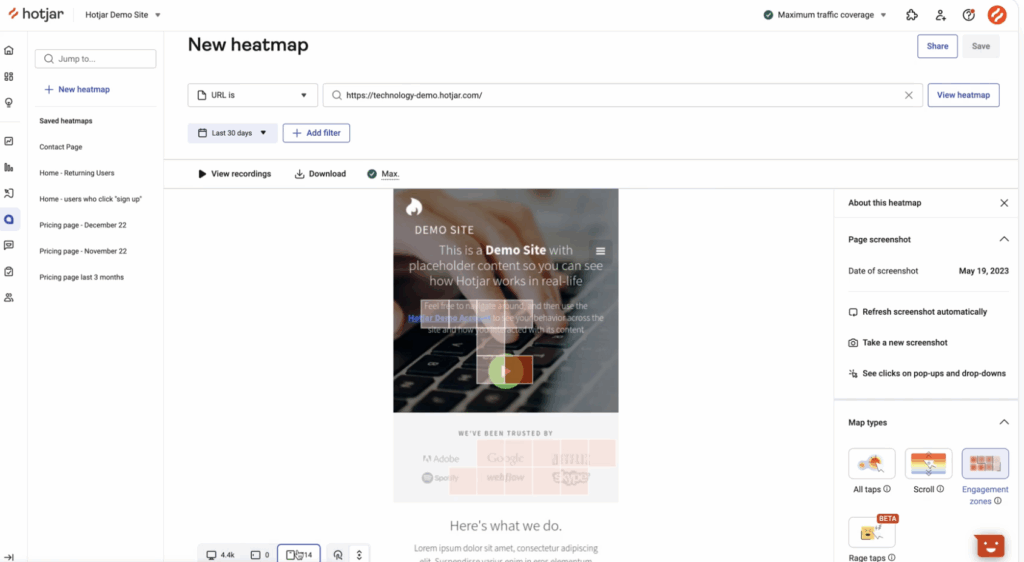
Heatmap mobile
Interractions tactiles comme le zoom, séléctions et swipe.

Analyser les données
⛔ Il faut comprendre que ROUGE ne veut pas dire “bien” et BLEU “mal”.
Il faut que la zone rouge soit un élément important (sinon c’est raté).
Exemple :
👉🏼 Bouton “Acheter” = en rouge.
C’est bien ! 🥳
👉🏼 L’image d’illustration qui sert à rien = en rouge VS Bouton “Acheter” = vert.
C’est mauvais. 👎🏼
Vous avez compris, les zones rouges doivent être sur des éléments interactifs ou souhaités (comme un Appel à l’Action).
Sinon, cela indique de la confusion, distraction, frustration ou une mauvaise hiérarchie visuelle.

Les outils pour créer une heatmap
Des outils heatmap spécialisés te feront la carte directement sur le site accompagnée d’analyses.
Solution intuitive pour enregistrer les clics, mouvements de souris et scroll.
Version gratuite disponible.
Propose des cartes thermiques, cartes de scroll et segmentation des visiteurs par source.
Gratuit et sans limite.
Idéal pour suivre les clics, les zones ignorées et les parcours utilisateurs.
Un plugin WordPress est disponible.
Permet d’enregistrer les sessions, d’analyser les clics et de combiner avec des funnels de conversion.
Outil complet avec heatmaps, enregistrements de sessions et chat intégré.
Bien pour les sites e-commerce.
Solution avancée (plutôt pour grosses structures) avec analyses comportementales poussées et reporting UX.
Conseil d'ami
Utiliser d’autres outils d’analyse en complément comme un A/B testing qui permettra d’affiner les résultats et la compréhension du comportement des visiteurs.
Et maintenant, félicitations, vous savez comment utiliser une heatmap.