L’arborescence d’un site web permet une meilleure organisation de votre site, une meilleure expérience de navigation mais aussi un meilleur référencement.
Il existe quelques confusions sur ce qu’est et comment réaliser l’arborescence d’un site internet.
Cela fait, pourtant, partie des principales tâches à mettre-en-place en priorité, avant la construction de votre site.
Nous évoquerons donc l’importance de l’arborescence et comment le mettre en place dans une stratégie de création de site web.
1. Qu’est-ce que l’Arborescence ?
a. Définition de l’arborescence:
L’arborescence d’un site web, c’est en quelque sorte l’architecture de votre site ou son ADN.
C’est l’illustration de l’organisation de votre site, il permet de visualiser en un plan les différentes structures du site, qui démarquent les thèmes de votre site via des rubriques, sous-rubriques et des pages.
C’est une forme de classement ou d’organigramme.
C’est finalement l’une des étage logique (et fondamentale) lors de la conception d’un site internet, plus on sera précis et préparé, mieux ce sera pour la suite de la construction.
Bien sûr, l’arborescence est différente entre chaque site web, que ce soit un site e-commerce ou un site vitrine ou un blog, sans oublier les catégories et sous-catégories (blog, actualité, site e-commerce).
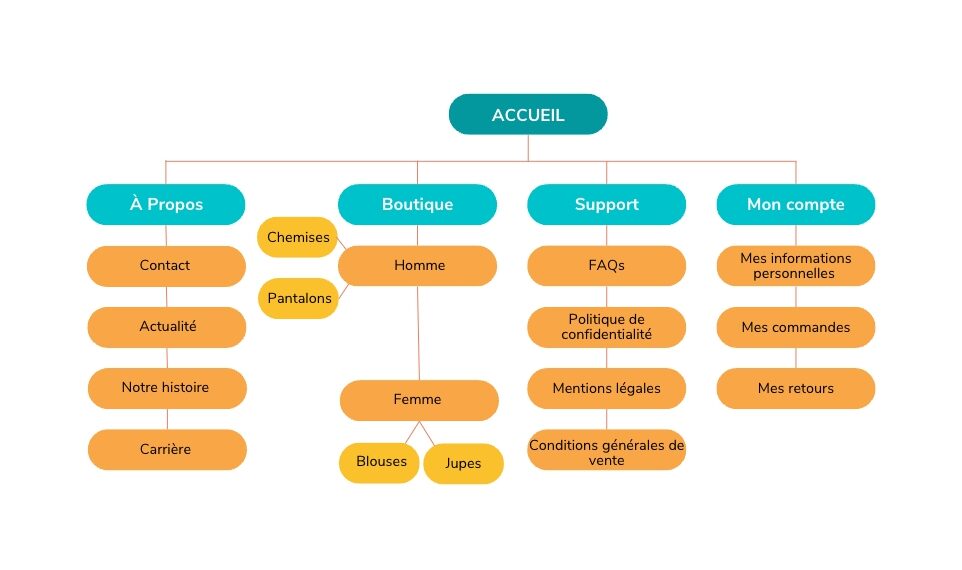
b. Exemple de l’arborescence d’un site web:
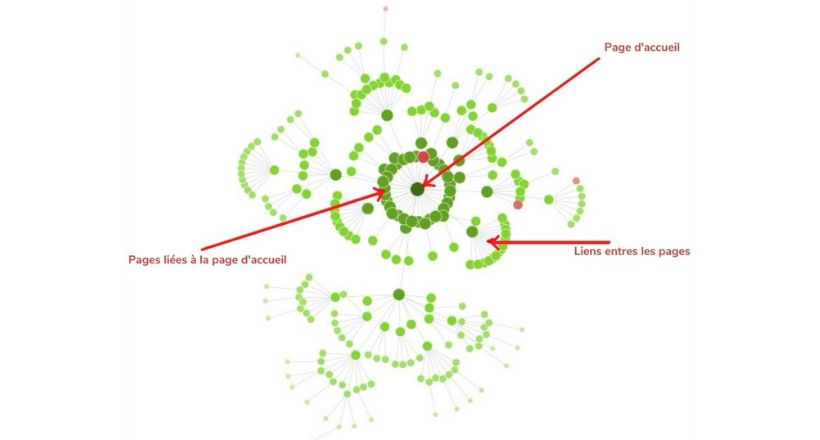
Voici un exemple simplifié de l’arborescence d’un site web.

Vous pouvez remarquer l’élément central qui n’est autre que la page d’accueil, c’est le socle de votre site.
La page d’accueil doit proposer un lien vers chaque page thématique de votre site (services, boutique, contact).
Ces mêmes pages peuvent contenir des sous-pages appartenant au même thème.
Pour l’immense majorité des sites, vous pourrez remarquer les pages principales dans le menu header (entête du site).
Mais aussi dans footer (bas de page) ou l’on retrouve généralement les pages relatives aux conditions générales, politique de confidentialité, recrutement, faq, « qui sommes-nous », …
Il est également important de penser aux landing pages (pages modales) qui peuvent s’afficher lors d’une action spécifique sur le site comme un formulaire rempli ou un achat effectué menant automatiquement sur une page de remerciement.
Il est donc envisageable de penser au cheminement de votre site et à la structure des pages, les boutons menant à une page, les call-to-action menant à une landing page, les pages de remerciement, etc.
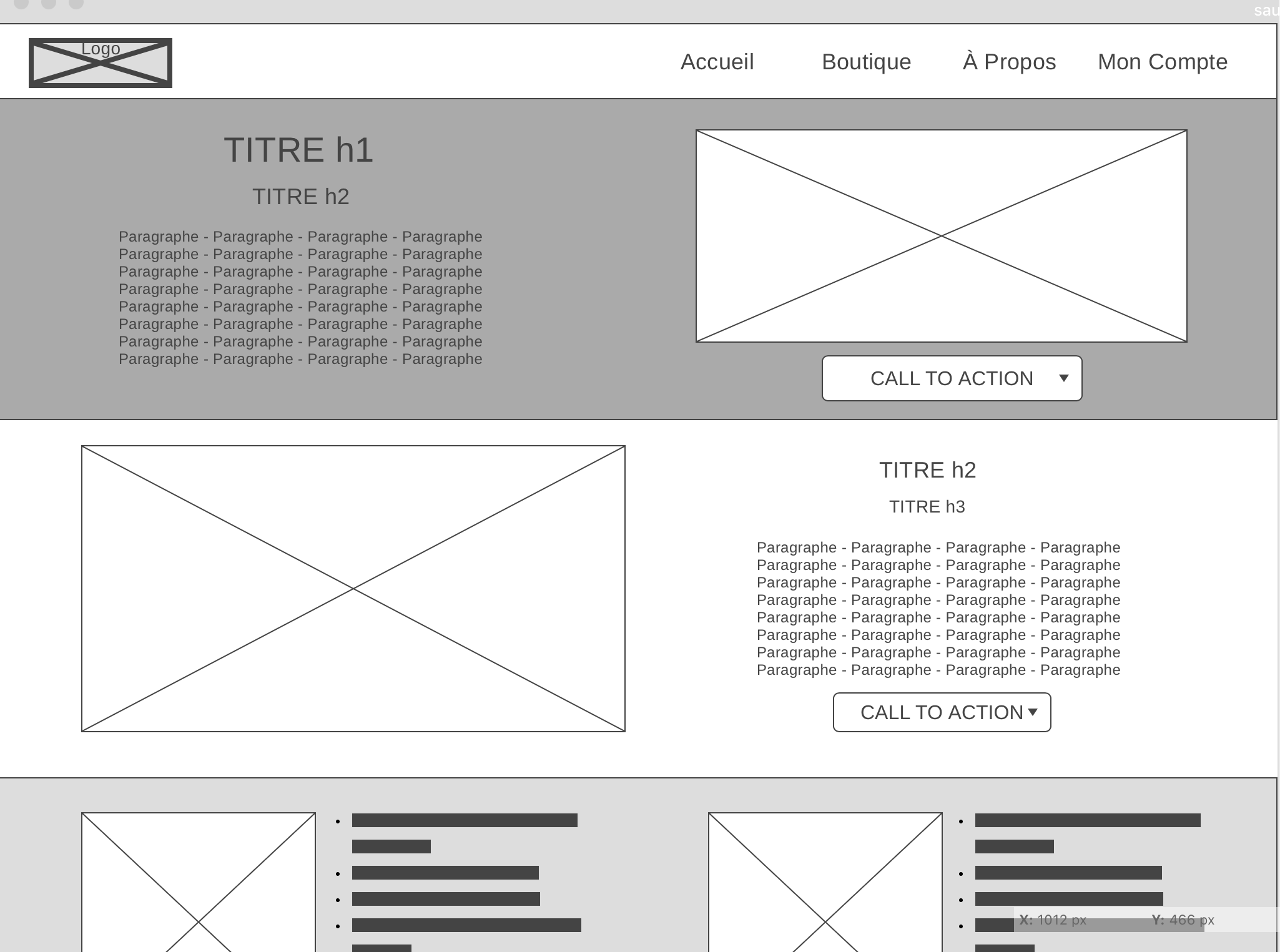
C’est la raison pour laquelle, il est préférable de réfléchir également à un schéma de vos pages – ou Wireframe (voir la photo ci-dessous) pour penser aux nécessités menant à la modification voire au perfectionnement de l‘arborescence de votre site avant de tout boucler.

Pour infos, Wireframe.cc, Mockflow, LucidChart et Figma sont des logiciels qui permettent de construire vos schémas.
Quand vous aller faire vos courses, vous anticipez en préparant une liste, quand vous construisez une maison, vous faites un plan, bah là c’est pareil 😉
2. Pourquoi est-ce important ?
a. L’arborescence pour le confort de navigation:
Un site précis qu’il soit un site e-commerce, un blog ou un site vitrine aura de meilleures performances s’il est bien organisé (moins d’abandon de panier, moins de taux de rebond, plus concurrentiel et rentable surtout si vous y faites de la publicité).
N’oublions pas que la navigation se fait aussi de plus en plus sur mobile avec un écran plus petit alors autant avoir un site clair et facile à comprendre.
Souvenez-vous également de la règle du 3 clics maximum, chaque page doit être accessible rapidement (accueil – rubrique – sous-rubrique ; exemple = accueil – boutique : femme – blouses).
N’hésitez pas à noter les pages pop-up et pages d’atterrissage (remerciement après achat d’un produit ou inscription à un formulaire).
b. L’arborescence pour celui qui gère le site:
Que ce soit pour construire le site, le mettre à jour, y apporter des modifications ou ajouter du contenu (comme un blog et ses catégories), c’est beaucoup plus simple au quotidien.
Quand un site est brouillon, on peut rapidement s’emmêler les pinceaux et perdre du temps ; et quand un changement majeur doit être apporté (évolution de son secteur ou l’ajout d’une catégorie; ça peut vite devenir un enfer).
C’est donc un élément fondamental lors de la construction ou de l’entretien du site notamment si vous êtes plusieurs à travailler déçu.
L’arborescence sera également une bonne base pour créer votre menu header (haut de page) et footer (bas de page).
c. L’arborescence pour le référencement naturel:
Le SEO est également très impacté par votre arborescence.
Plus le sujet de la page sera clair, et mieux sera votre contenu vis-à-vis des critères des moteurs de recherche.
L’anticipation et la conception participent à un référencement réussi car il doit idéalement se mettre en place avant la réalisation du site.
Mieux il sera organisé et mieux vous serez référencé même si (bien sûr) d’autres critères entrent en jeu.
C’est encore plus important pour les « gros » sites (avec beaucoup de rubriques et sous-rubriques).
Il est donc question de structurer les contenus du site et les classer, lui donnant plus d’ergonomie, il sera donc plus générateur de conversion.
N’oublions pas qu’une page = une thématique avec un titre, qui se différencie des contenus des autres pages et ça c’est mieux que pleins d’informations mélangées (et donc des mots clés différents mélangées), Google risque de se perdre dans cet amas d’information.
Il est important, lors de la conception d’un site web de penser d’une part à l’internaute, mais aussi aux robots Google, il faudra donc créer des pages spécifiques à des requêtes cibles (ce que la cible va taper sur le moteur de recherche pour tomber sur votre site internet).
1 mot clé = une url = un besoin, allez c’est cadeau!
Évoquons notamment l’importance du cocon sémantique, du silo et du maillage interne :
▶️ Qu’est-ce que le cocon sémantique :
Organisation et tri des différents contenus d’un site internet dans l’objectif de les classer dans la même thématique. Les pages appartenant à cette thématique seront alors étroitement liées entre elles donnant plus d’impact au cocon, elles devront avoir un rapport sémantique et des mots-clés similaires.
▶️ Qu’est-ce que le silo :
C’est une section dédiée à une thématique précise, elle est rattachée à un ensemble de pages appartenant à cette même thématique, soit une expression clé. Chaque silo va ainsi contenir une page mère qui ciblera ce terme, puis les pages filles viendront cibler une expression secondaire et donc renforcer l’ensemble de la section. Les pages du silo sont reliées entre-elles comme des pages sœurs et seront isolées des autres silos dont la thématique est différente (et donc des pages appartenant à ces silos).
🤓 Exemple pour un site de vente d’objets et meubles pour la maison : silo décoration (tableaux, rideaux, miroirs…) et le silo terrasse et jardin (salon et mobilier de jardin, piscine, serre, …).
▶️ Qu’est-ce que le maillage interne :
Pour répondre simplement, ce sont les liens internes entre chaque page d’un site.
La page mère propose un lien vers les pages filles, les pages filles proposent un lien vers la page mère, les pages sœurs peuvent aussi proposer des liens entre elles mais, attention, pas les « sous-pages ».
Vous pouvez aussi mettre un lien sur la page d’un de vos articles.
Par exemple, vous possédez un blog de voyages et créez régulièrement du contenu, vous écrirez un article « voyages en méditerranée », vous pourrez alors incorporer un lien vers un autre article similaire déjà rédigé : « excursion d’une semaine sur la côte italienne ».
🤓 Autre exemple :
L’arborescence, c’est un peu comme l’architecture d’une maison.
Une maison bien conçue offre une expérience agréable : on souhaite la visiter, explorer ses différentes pièces.
De la même manière, un site web fonctionne de la sorte !
La page d’accueil représente le séjour, donnant accès aux différentes parties de la maison : chambres, cuisine, buanderie, et bien d’autres. Chaque pièce a une fonction spécifique.
Parfois, vous pouvez trouver des espaces qui combinent plusieurs fonctions, comme une suite comprenant une chambre, un dressing et une salle de bain, ou une zone regroupant la buanderie, la salle à repasser et un dressing.
Malgré le partage d’un thème commun au sein d’une même zone de pièces, telles que la chambre, le dressing et la salle de bain d’une suite, ces pièces restent distinctes des autres zones.
Imaginons; la Chambre, en tant que partie de la suite, est associée à un thème spécifique qui diffère considérablement de celui de la buanderie, appartenant à une autre zone, sans lien direct entre ces espaces en termes d’usage, de proximité ou de thème.
Lorsque vous créez une page principale telle que « Services », les sous-pages qui lui sont associées ne sont pas interconnectées avec les sous-pages d’autres sections.
Entre autres, si vous êtes une entreprise spécialisée dans les soins esthétiques, votre page « Coiffure » pourrait comporter des sous-pages telles que « Coupes de cheveux », « Colorations » et « Soins capillaires ».
De manière indépendante, une autre page comme « Soins corporels » pourrait présenter des services tels que les « Massages », enveloppement et le « Hammam ».
Chaque section agit comme une entité distincte avec ses propres sous-catégories, sans lien direct entre elles.
Sachez encore que si vos pages (mères, filles, soeurs) ne présentent pas de liens entre elles, votre référencement naturel risque d’être lourdement impacté.
Les appels à l’action (CTA) comme un bouton menant vers une autre page comme une demande de contact, un audit ou un devis sont aussi essentiels dans l’alimentation de vos pages.
Deux outils pour créer des cocons sémantiques : Screaming frog et Gephi.

Bref, vous avez compris que ces termes sont liés mais il reste important de les distinguer.
Créer de bonnes structures en y appliquant ce tri thématique sera comme du pain bénit pour les moteurs de recherche.
Indexation plus simple, plus rapide et logique, avec une marge d’erreur plus faible ; et Google devrait vous remercier comme il se doit.
⚠️ Attention de ne pas confondre arborescence et sitemap (ou plan de site) : fichier inscrit dans la base de données de votre site pour indiquer aux robots d’indexation de Google et autres moteurs (Microsoft et Yahoo) les URLs à indexer.
Il est également nécessaire de penser aux différents liens de vos pages lors de l’arborescence du site web, les liens doivent contenir vos mots-clés déjà prédéfinis.
Sinon vous risquez de devoir faire des redirections et d’avoir des liens cassés et ça, ce n’est pas la meilleure des situations 😑.
3. Comment organiser l’arborescence de son site
a. Les étapes:
1. Commencez par faire une liste des mots-clés et garder les plus qualitatifs.
Des logiciels comme SemRush ou dans une moindre mesure SERanking, peuvent vous aider à sélectionner de bons mots-clés et à analyser votre concurrence.
Notez également les points essentiels de votre activité.
2. Rédigez, structurez et organisez vos contenus.
Mettez en évidence les rubriques principales qui composeront également votre menu, sous menu et n’oubliez pas de lister les catégories (produits que vous vendez, sujets d’articles).
Notez les liens internes (entre pages mères, filles et sœurs).
Si votre site existe déjà, vous devrez restructurer vos contenus pour les organiser au mieux.
N’oubliez pas d’incorporer votre bas de page (footer) et même des pages reliées par liens on page (comme page remerciement).
3. Faites un tableau. Commencez par un schéma et définissez-le avec un tableau précis. Il est important de procéder étape par étape et de prendre le temps de ne rien oublier. Voire faire différents schémas pour augmenter sa vision et faire le meilleur choix.
4. Comme vu précédemment, ne sous-estimez pas le maillage interne.
5. Pensez comme votre cible, de la recherche à la navigation sur votre site jusqu’à la conversion. Pensez également responsive et expérience utilisateur.
6. Jetez un coup d’œil à vos outils d’analyse si vous avez programmé une refonte de votre site.
7. Regardez ce que font vos concurrents, bien-sûr, pour vérifier s’ils appliquent conjointement certaines pratiques mais aussi pour vous démarquer.
8. Dans le cas d’une refonte, vous pouvez fusionner ou modifier des pages et faire des redictions d’URL.
Attention tout de même, il peut être nécessaire de faire des redirections permanentes (redirections 301).
Mais ne vous trompez pas, car il n’y a rien de pire que les chaînes de redirection ou boucles qui ralentit votre site ou devoir corriger une multitude de liens cassés (erreur 404).
Organisez-vous bien avant, notez les liens avant et après et soyez sûre de vous.
b. Les outils disponibles:
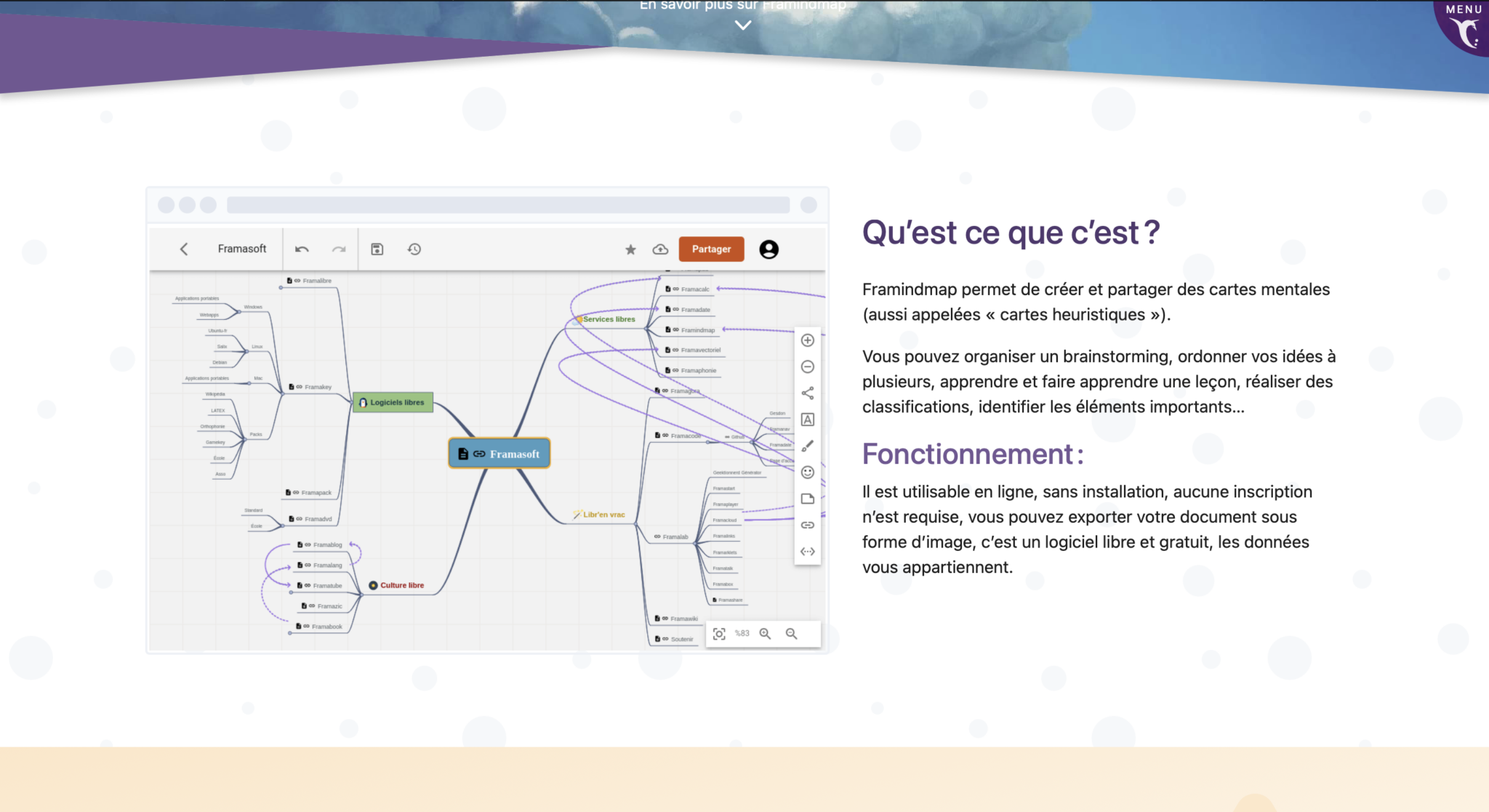
👉 Framindmap : outil simple d’utilisation qui permet de créer et partager des cartes mentales.
Prix: Gratuit.
Langue de la plateforme : disponible en français.

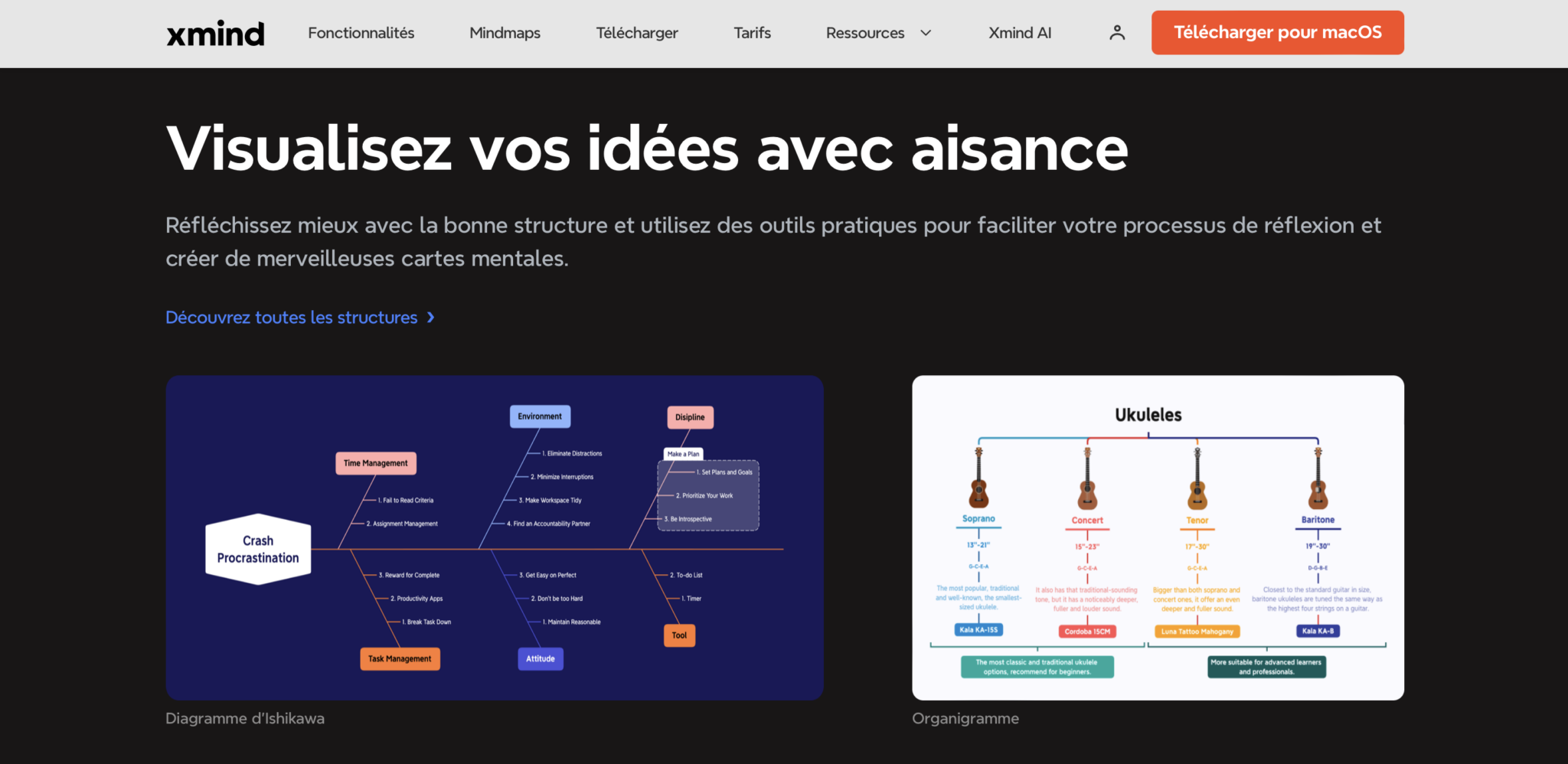
👉 Xmind : Logiciel téléchargeable, flexible et ergonomique qui permet de créer des cartes mentales personnalisable et illustrées.
On peut ajouter des éléments personnels aux cartes comme des images, plusieurs profils peuvent se connecter et modifier les cartes.
C’est un outil idéal lorsque l’on travaille en équipe.
Prix : environ 60€ par an.
Langue de la plateforme : disponible en français.

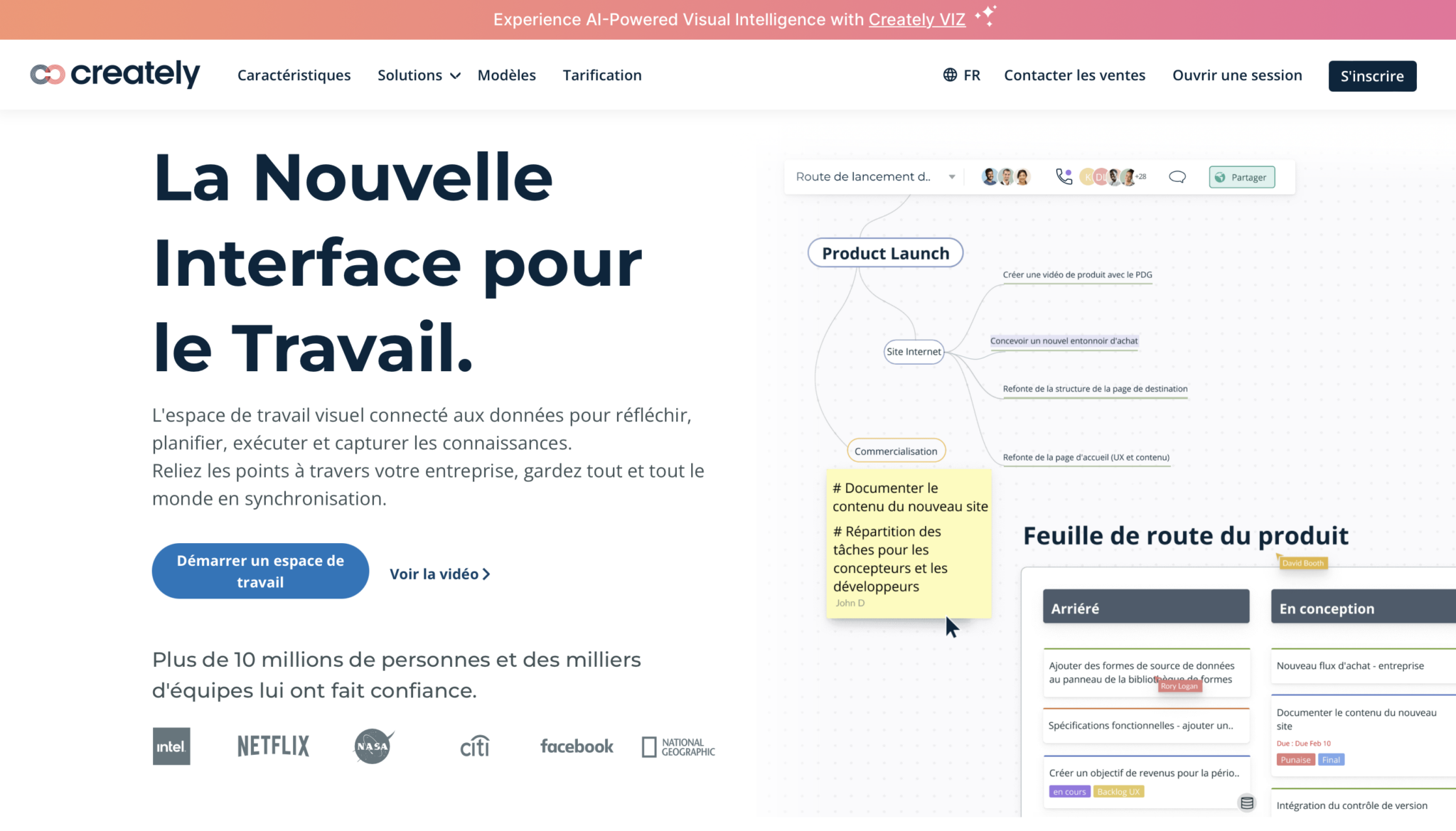
👉 Creately : plate-forme multifonction de gestion du travail, permettant, entre autres, de créer des diagrammes, cartes mentales et tableaux.
Prix : plusieurs formules disponibles dont une gratuite (mais limité).
Langue de la plateforme : disponible en français.

👉 Gloomap : Outils simple et limité permettant de créer rapidement une arborescence de site internet.
Prix : Gratuit.
Langue de la plateforme : anglais.
👉 Gliffy : Interface intuitive permettant de créer différents types de diagrammes par glisser-déposer modifiable par plusieurs profils :
Prix : plusieurs formules disponibles, compter entre 6€ et 8€ par mois (plan annuel) par utilisateur.
Langue de la plateforme : anglais.
Vous savez maintenant ce que désigne l’arborescence d’un site internet et son importance dans la conception d’un site. 💯
Je suis également friande d’organisation, de tableau, schémas, tableurs, …
C’est, à mon sens, le meilleur moyen de bâtir une bonne stratégie pour les différents leviers digitaux.