Intégrer des images sur WordPress semble simple, mais plusieurs erreurs fréquentes peuvent ralentir votre site ou nuire à son référencement. Dans cet article, découvrez les bonnes pratiques à connaître avant d’ajouter vos visuels, pour un site rapide, professionnel et bien référencé.
La qualité de l'image
Logique, mais nécessaire de le rappeler.
Évitez les images floues, pixelisées, générées par l’IA ou trop “commerciales” (celles qu’on voit partout).
Ça ne fait pas professionnel, et surtout, ça fait “fake”. Cela n’inspire pas forcément confiance.
Favorisez la VISIBILITÉ et l’AUTHENTICITÉ !

Les dimensions recommandées
Les dimensions selon la position de l'image
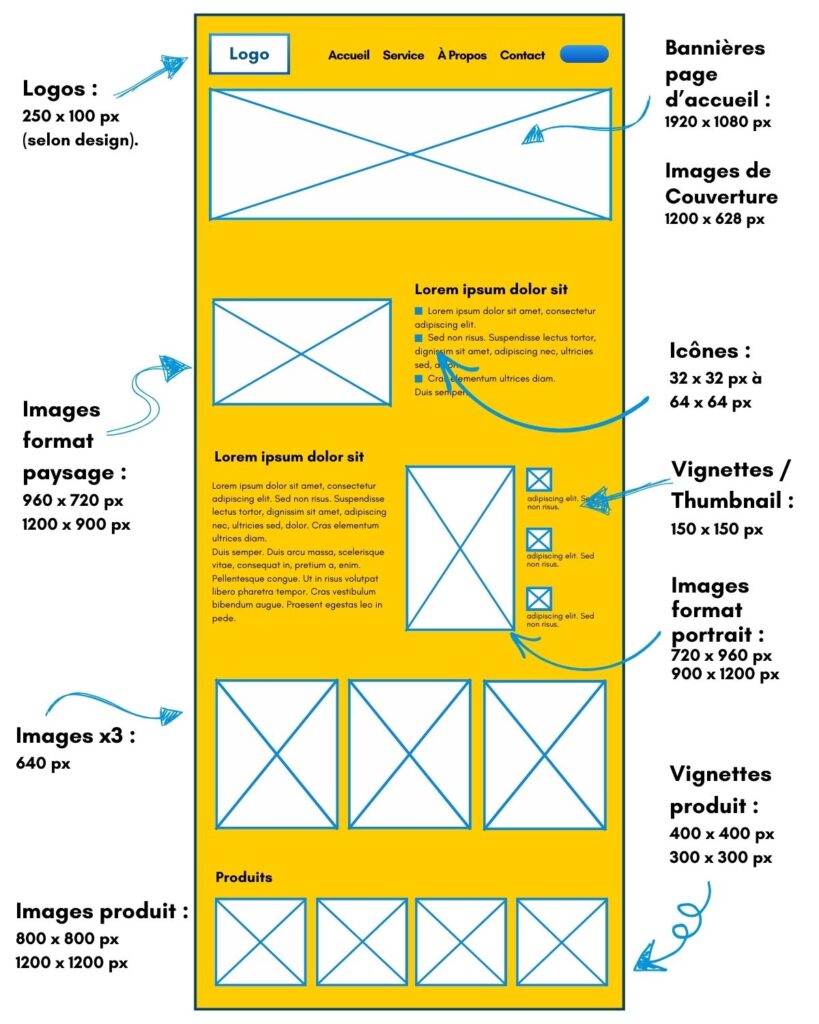
Pour garantir un affichage optimal sur votre site web, il est essentiel d’utiliser des images aux dimensions adaptées à chaque type d’élément (bannière, vignette, produit, etc.).
L’image ci-dessous présente un guide visuel clair des formats recommandés pour les différents contenus graphiques d’un site WordPress.
Vous y trouverez les tailles idéales pour :
- Les logos,
- Les bannières de page d’accueil,
- Les images de couverture ou d’en-tête,
- Les visuels de produits ou de contenus éditoriaux (formats paysage ou portrait).
- Les icônes et vignettes.

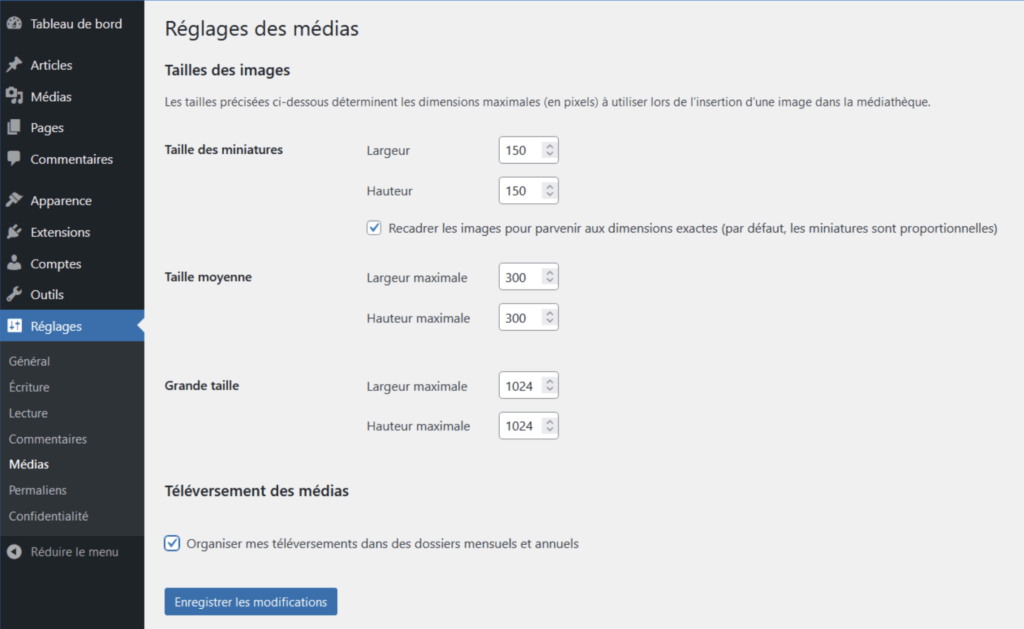
Définir les dimensions par défaut
Pour définir les dimensions par défaut de ton site :
Réglages > Médias.

Les outils pour redimensioner les images
Il est préférable de redimensioner certaines photos avant l’import.
Pour ajuster la dimension des images, utilise des outils comme :
Formats et poids
Les formats
JPEG
✅ Idéal pour les photos.
⚠️ Sa compression avec perte peut altérer la qualité des détails !
📌 Photos de couverture, images d’articles, bannières.
PNG
✅ Utilisé pour les images avec transparence.
⚠️ Plus lourd, il peut ralentir ton site.
📌 Réserve-le pour des éléments comme les logos ou des graphiques simples, pas pour des photos.
SVG
✅ Léger et scalable sans perte de qualité.
⚠️ Vérifie les fichiers pour éviter les risques de sécurité.
📌 Logo, icônes et graphiques vectoriels.
WebP
✅ Sa compression efficace réduit la taille des fichiers tout en maintenant une excellente qualité.
⚠️ Pas compatible avec certains navisateurs anciens.
📌 Photos, images de produits, bannières, logos, graphiques.
GIF
✅ Pour des animations simples et divertissantes.
⚠️ La qualité des visuels peut laisser à désirer à cause de sa palette de couleurs réduite.
📌 Article de blog, pop-up.
Lotties
Fichiers JSON.
✅ Pour des animations complexes et fluides, bien plus léger que les GIFs.
⚠️ Nécessite le plugin LottieFiles ou Elementor pour les intégrer.
📌 Animations complexes et personnalisées.
Pour plus d’infos, visitez le site de LottieFiles.
AVIF
Le futur !
✅ Compression maximale sans perte de qualité.
⚠️ Pas encore supporté par tous les navigateurs.
📌 Photos de couverture, images d’articles, optimisation mobile (vitesse de chargement).
Privilégiez les formats WebP ou AVIF pour un maximum de performance et de qualité.
JPEG et PNG, c’est bien, mais avec modération !
Et allez y molo avec les animations, Noël c’est un jour par an.

Le poids
Plus l’image sera lourde, plus elle ralentira ton site.
Visez un poids inférieur à 100ko.
Les outils de décompression
Les outils pour compresser et convertir le format sans perte de qualité :
TinyPNG
Cette plateforme en ligne compresse JPEG, PNG et WebP sans perte visible de qualité.
Pratique avant de charger vos images sur WordPress pour un site rapide et léger !
Un outil simple en ligne pour compresser, redimensionner ou convertir vos images gratuitement.
Compresse vos images JPEG, PNG, GIF et SVG tout en conservant une excellente qualité.
Convertit vos fichiers images (et plus) en différents formats, directement depuis votre navigateur.
Outil développé par Google Chrome Labs pour compresser vos images localement sans perte de confidentialité.
Les extensions WordPress
Des extensions WordPress se chargent d’optimiser tes images sans perte de qualité, boostent ton SEO et accélèrent ton site en un clic !
Imagify
Ce plugin WordPress compresse automatiquement vos images sans perte de qualité, booste votre SEO et accélère votre site en un clic !
Version gratuite et payante.
Smush
Ce plugin WordPress compresse automatiquement vos images, supprime les métadonnées inutiles et améliore la vitesse de chargement de votre site.
Version gratuite et payante.
LiteSpeed Cache
Un plugin de cache complet qui inclut aussi l’optimisation d’images, idéal pour les sites hébergés sur LiteSpeed.
Gratuit avec serveur compatible.
Regenerate Thumbnails
Permet de régénérer facilement toutes les tailles d’images dans WordPress après un changement de thème ou de format.
Gratuit.
Et le SEO dans tout ça ?
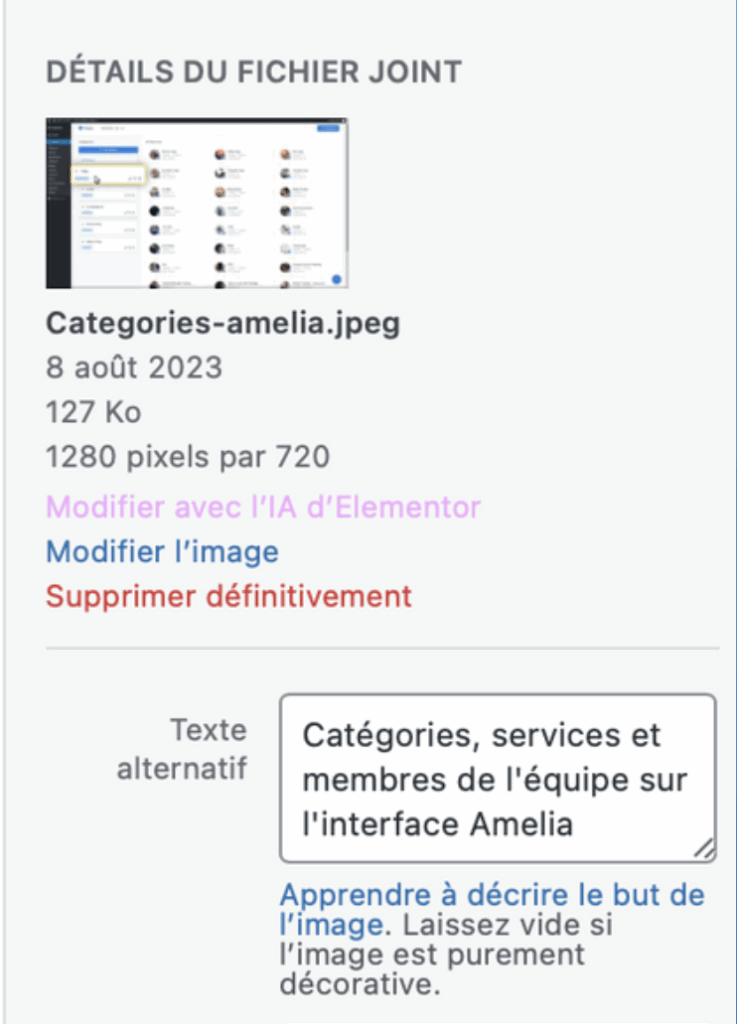
le TEXTe ALTernatif
C’est une description utilisée pour expliquer le contenu d’une image.
Elle aide les moteurs de recherche à comprendre le contenu de l’image.
Décris clairement l’image en utilisant un ou deux mots-clés liés au contexte.

Ça y est !
Vous êtes un pro de l’intégration d’image sur WordPress. 😁
Et surtout, en appliquant mes conseils, vous ferez mieux que 90% des sites web.
À présent, vous avez tous les outils pour optimiser vos images sur WordPress, alors GO !